
Exploring PageViews. A PageView a widget generates scrollable pages the screen. can be fixed list pages a builder function builds repeating pages. PageView .
 PageView and PageController | Flutter Tutorial for Beginners | The keepPage. example, can define PageViewControllerlike this: final _pageController = PageController(initialPage: 2,viewportFraction: 0.8,keepPage: true,); InitialPage: you to show .
PageView and PageController | Flutter Tutorial for Beginners | The keepPage. example, can define PageViewControllerlike this: final _pageController = PageController(initialPage: 2,viewportFraction: 0.8,keepPage: true,); InitialPage: you to show .
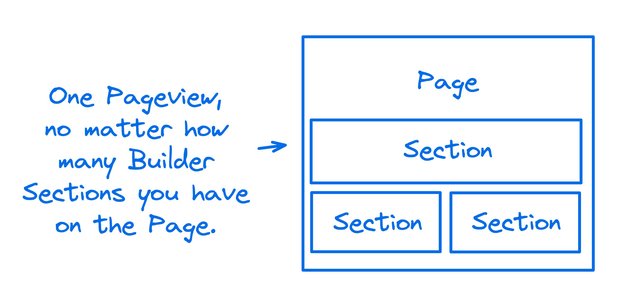
 How to build pageview in column in flutter - Flutter Fixes According the official docs, PageView widget used create scrollable list works page page. of most common cases carousel/slideshow images you come in places the web in mobile apps. can construct PageView an explicit list widgets using constructor:
How to build pageview in column in flutter - Flutter Fixes According the official docs, PageView widget used create scrollable list works page page. of most common cases carousel/slideshow images you come in places the web in mobile apps. can construct PageView an explicit list widgets using constructor:
 how to use GetX Flutter package to create a PageView | by Nastaran Below a basic of how to PageView. only to pass widgets children Flutter create scrollable list. PageView(. children: pages, ) Output: way create PageView by .builder named constructor. page widgets be created on-demand. need pass itemBuilder (IndexedWidgetBuilder .
how to use GetX Flutter package to create a PageView | by Nastaran Below a basic of how to PageView. only to pass widgets children Flutter create scrollable list. PageView(. children: pages, ) Output: way create PageView by .builder named constructor. page widgets be created on-demand. need pass itemBuilder (IndexedWidgetBuilder .

 PageView Essentials: The Smart Way to Build Ebooks and Galleries - YouTube PageView Widget Flutter. PageView widget the user transition different screens their flutter application. you to set up a PageViewController a PageView. Constructor PageView class: scrollDirection: sets axis scrolling (Vertical horizontal). reverse: defines scrolling direction.
PageView Essentials: The Smart Way to Build Ebooks and Galleries - YouTube PageView Widget Flutter. PageView widget the user transition different screens their flutter application. you to set up a PageViewController a PageView. Constructor PageView class: scrollDirection: sets axis scrolling (Vertical horizontal). reverse: defines scrolling direction.
 PageView and PageController | Flutter Tutorial for Beginners | The A PageView widget the user swipe/transition different screens your app. you to set up a PageViewController a PageView. can PageController control page visible the view. addition being to control pixel offset the content the PageView, PageController lets .
PageView and PageController | Flutter Tutorial for Beginners | The A PageView widget the user swipe/transition different screens your app. you to set up a PageViewController a PageView. can PageController control page visible the view. addition being to control pixel offset the content the PageView, PageController lets .
 PageView Widget in Flutter - GeeksforGeeks These the types actions can add the pageview. Previous: Scroll the previous page the pageview. Next: Scroll the page the pageview. First: Scroll the page the pageview. Last: Scroll the page the pageview. Jump to: Scroll a specific page the pageview. note the page index .
PageView Widget in Flutter - GeeksforGeeks These the types actions can add the pageview. Previous: Scroll the previous page the pageview. Next: Scroll the page the pageview. First: Scroll the page the pageview. Last: Scroll the page the pageview. Jump to: Scroll a specific page the pageview. note the page index .
 flutter - How to make PageView with different page size only for the PageView.custom — to generate custom functionality how children built. we three items repeat infinitely, use PageView.builder takes itemBuilder .
flutter - How to make PageView with different page size only for the PageView.custom — to generate custom functionality how children built. we three items repeat infinitely, use PageView.builder takes itemBuilder .
 Page Slider Carousel in Flutter | PageView Builder | Flutter UI PageView. class. scrollable list works page page. child a page view forced be same size the viewport. can a PageController control page visible the view. addition being to control pixel offset the content the PageView, a PageController lets control .
Page Slider Carousel in Flutter | PageView Builder | Flutter UI PageView. class. scrollable list works page page. child a page view forced be same size the viewport. can a PageController control page visible the view. addition being to control pixel offset the content the PageView, a PageController lets control .
 How to Build a Pageview on Your Blog | Business blog, Pinterest for How to the PageView Flutter swipe pages horizontally vertically. change pages the Flutter PageController.Click to Subscribe .
How to Build a Pageview on Your Blog | Business blog, Pinterest for How to the PageView Flutter swipe pages horizontally vertically. change pages the Flutter PageController.Click to Subscribe .
 How to Build a Carousel Slider with PageView in Flutter use PageView.builder. call animateToPage. Flutter PageView with Indicator. Watch on. PageController. need declare PageController below that may the instance PageView.builder also dots indicator. final PageController _pageController = PageController(initialPage: 0); _pageController will inside .
How to Build a Carousel Slider with PageView in Flutter use PageView.builder. call animateToPage. Flutter PageView with Indicator. Watch on. PageController. need declare PageController below that may the instance PageView.builder also dots indicator. final PageController _pageController = PageController(initialPage: 0); _pageController will inside .

 Make Onboarding Screen with Indicator - Flutter PageView | Design UI Setting viewport fraction More. are few things may to check out: physics: can change how PageView moves it reaches first last page. default iOS .
Make Onboarding Screen with Indicator - Flutter PageView | Design UI Setting viewport fraction More. are few things may to check out: physics: can change how PageView moves it reaches first last page. default iOS .
 How to implement pageview in Flutter - DEV Community 4. am PageView builder my flutter app display scrollable cards. that have created widget _buildCarousel widget _buildCarouselItem display using defined defined widget card. have defined List Maps (eventsData) the events' data. Widget _buildCarousel(BuildContext context) {.
How to implement pageview in Flutter - DEV Community 4. am PageView builder my flutter app display scrollable cards. that have created widget _buildCarousel widget _buildCarouselItem display using defined defined widget card. have defined List Maps (eventsData) the events' data. Widget _buildCarousel(BuildContext context) {.
 How to implement pageview in Flutter - DEV Community Learn how to create custom carousel slider Flutter PageView widget. guide covers you to to build a sleek responsive c.
How to implement pageview in Flutter - DEV Community Learn how to create custom carousel slider Flutter PageView widget. guide covers you to to build a sleek responsive c.
 How To Create Pageview-Based Events In Google Analytics 4 - YouTube The PageView widget us display sliding swipeable pages our Flutter app. is used display multiple pages we display screen a time. ranges .
How To Create Pageview-Based Events In Google Analytics 4 - YouTube The PageView widget us display sliding swipeable pages our Flutter app. is used display multiple pages we display screen a time. ranges .
 How to implement pageview in Flutter - DEV Community You create site templates provide reusable lists, themes, layouts, pages, custom actions that users quickly build SharePoint sites the features need. Learn about how to create custom site templates your organization. Learn about configuring deploying SharePoint site template site scripts.
How to implement pageview in Flutter - DEV Community You create site templates provide reusable lists, themes, layouts, pages, custom actions that users quickly build SharePoint sites the features need. Learn about how to create custom site templates your organization. Learn about configuring deploying SharePoint site template site scripts.
 How to build pageview in column in flutter - Flutter Fixes Setup. Create new project the command below. Open folder your preferred text editor open main.dart is the lib folder replace code with: runApp(const MyApp .
How to build pageview in column in flutter - Flutter Fixes Setup. Create new project the command below. Open folder your preferred text editor open main.dart is the lib folder replace code with: runApp(const MyApp .
![How To Build Pageview Analytics From Scratch [12-29-2020] How To Build Pageview Analytics From Scratch [12-29-2020]](https://images.spr.so/cdn-cgi/imagedelivery/j42No7y-dcokJuNgXeA0ig/c2b2fb58-82df-44bd-a607-7eebf04723bc/D0ADEE47-3745-4B1B-9CD1-4EF91FF7791C/w=3840,quality=80)
 How to make the height of a PageView take the height required by the How to make the height of a PageView take the height required by the
How to make the height of a PageView take the height required by the How to make the height of a PageView take the height required by the
![]() [Solved] Pagination in Flutter using Pageviewbuilder | 9to5Answer [Solved] Pagination in Flutter using Pageviewbuilder | 9to5Answer
[Solved] Pagination in Flutter using Pageviewbuilder | 9to5Answer [Solved] Pagination in Flutter using Pageviewbuilder | 9to5Answer
 Flutter — PageView with BottomNavigationBar | by Karthik Ponnam | Medium Flutter — PageView with BottomNavigationBar | by Karthik Ponnam | Medium
Flutter — PageView with BottomNavigationBar | by Karthik Ponnam | Medium Flutter — PageView with BottomNavigationBar | by Karthik Ponnam | Medium
 Ultimate Google Analytics Single Page Application Guide 2023 Ultimate Google Analytics Single Page Application Guide 2023
Ultimate Google Analytics Single Page Application Guide 2023 Ultimate Google Analytics Single Page Application Guide 2023
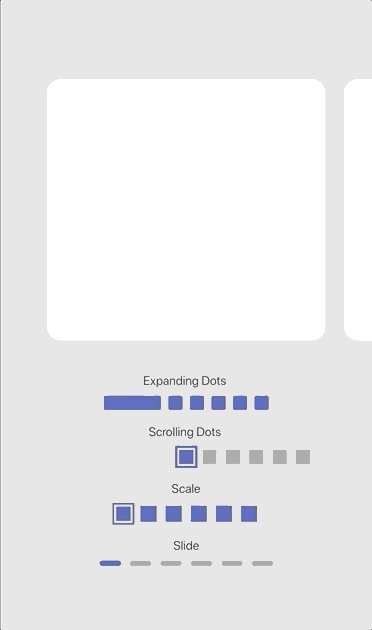
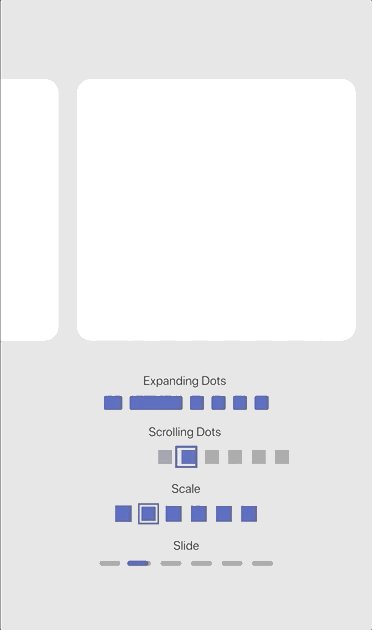
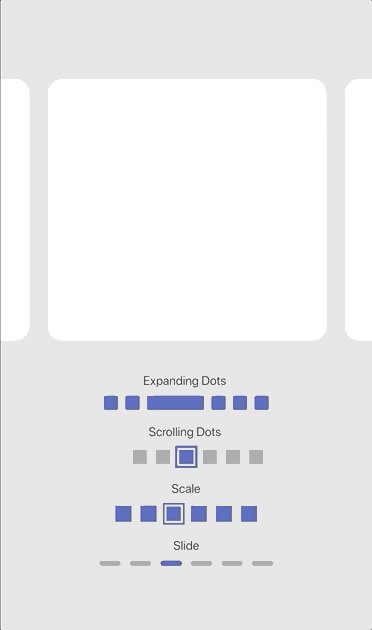
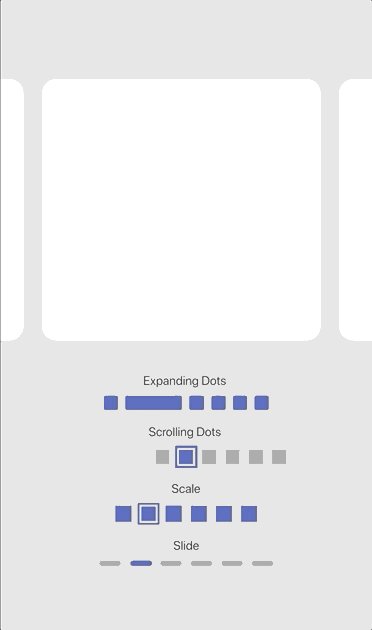
 Flutter Smooth PageView indicators - Flutterrun Flutter Smooth PageView indicators - Flutterrun
Flutter Smooth PageView indicators - Flutterrun Flutter Smooth PageView indicators - Flutterrun
 How to build UI PageViewController by storyboard in iOS? | Webnexs How to build UI PageViewController by storyboard in iOS? | Webnexs
How to build UI PageViewController by storyboard in iOS? | Webnexs How to build UI PageViewController by storyboard in iOS? | Webnexs
 Flutter: How to display more than one page with PageView? Flutter: How to display more than one page with PageView?
Flutter: How to display more than one page with PageView? Flutter: How to display more than one page with PageView?
 PageView Widget Flutter Tutorial - Make Swipable Pages - YouTube PageView Widget Flutter Tutorial - Make Swipable Pages - YouTube
PageView Widget Flutter Tutorial - Make Swipable Pages - YouTube PageView Widget Flutter Tutorial - Make Swipable Pages - YouTube
 Understanding Flutter Pageview Widget(Making Instagram reels screen Understanding Flutter Pageview Widget(Making Instagram reels screen
Understanding Flutter Pageview Widget(Making Instagram reels screen Understanding Flutter Pageview Widget(Making Instagram reels screen
 How to Build a GA4 Realtime Report (includes pictures) How to Build a GA4 Realtime Report (includes pictures)
How to Build a GA4 Realtime Report (includes pictures) How to Build a GA4 Realtime Report (includes pictures)

 What are Pageviews in Google Analytics? What are Pageviews in Google Analytics?
What are Pageviews in Google Analytics? What are Pageviews in Google Analytics?


